
Добавление прелоадера на сайт | Статьи Front-end
Прелоадер от англ. Предварительные загрузчики необходимы на любом профессиональном веб-сайте, поскольку они обеспечивают важную обратную связь с пользователем. Без предварительного загрузчика, особенно на сайтах с большими объемами контента, пользователь может решить, что сайт завис или не работает вообще. При таком решении он, в большинстве случаев, покинет сайт. Чтобы этого не случилось, используйте прелоадеры. В нашей небольшой статье мы расскажем о том, какие основные виды прелоадеров существуют и покажем, как можно сделать самый простой из них.











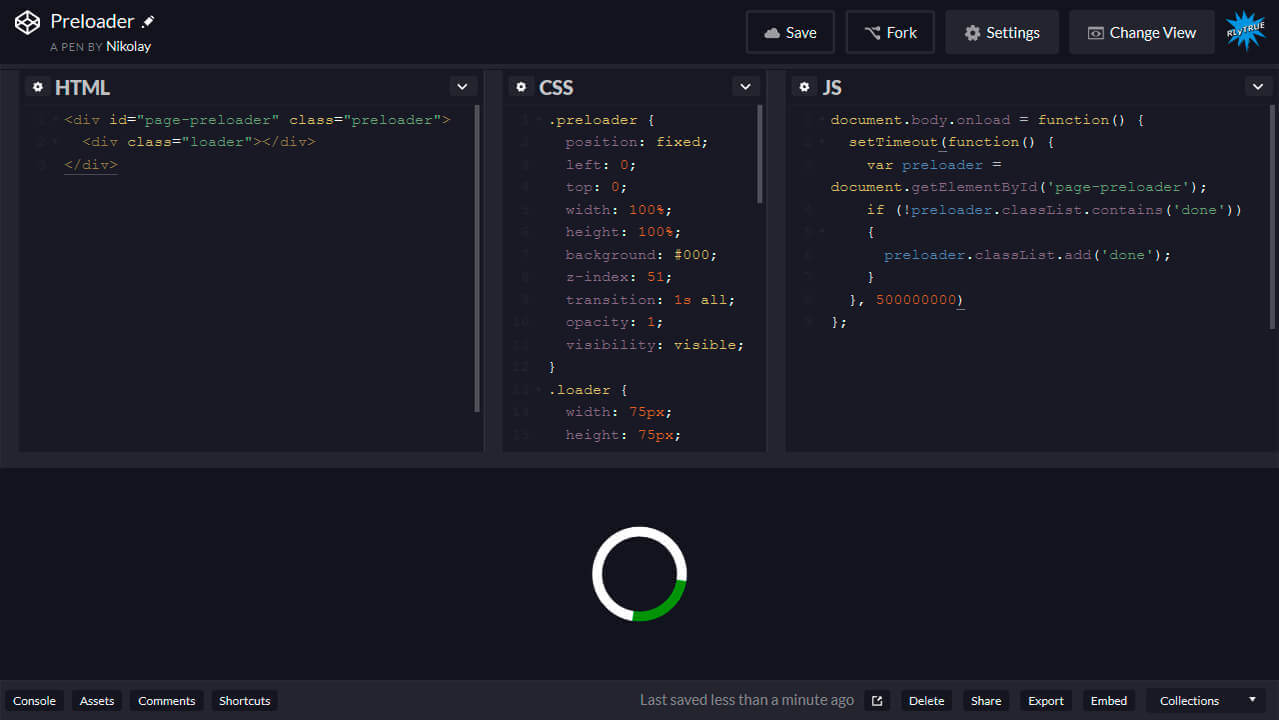
Всем здравствуйте. Сегодня мы будем делать красивый прелоадер на чистом html и css, который можно будет использовать на своем сайте. О том, как подключить прелоадер к своему сайту, вы сможете узнать в этой статье Подключение прелоадера с помощью jquery , а как сделать процентный прелоадер вы можете узнать в этой статье Прелоадер на сайт, с процентной загрузкой.
- Скрываем прелоадер после загрузки (чистый JavaScript)
- Все сервисы Хабра.
- Создание прелоадера для сайта это простое дело, которое не только сделает ваш сайт красивее, но также увеличить конверсию пользователей.
- Для отображения прелоадера на сайте нужно создать отдельный css и разместить его вверху страницы, что бы он подгружался, как можно раньше.
- 2. Написание CSS-стилей
- В этой статье разберём процесс создания прелоадера для сайта как на чистом CSS, так и с использованием изображений. Страница любого сайта или веб-приложения не загружается мгновенно.
- Чтобы удержать посетителей на сайте, пока идет загрузка, используются прелоадеры. Это отличный способ показать, что сайт якобы грузится с максимальной скоростью.
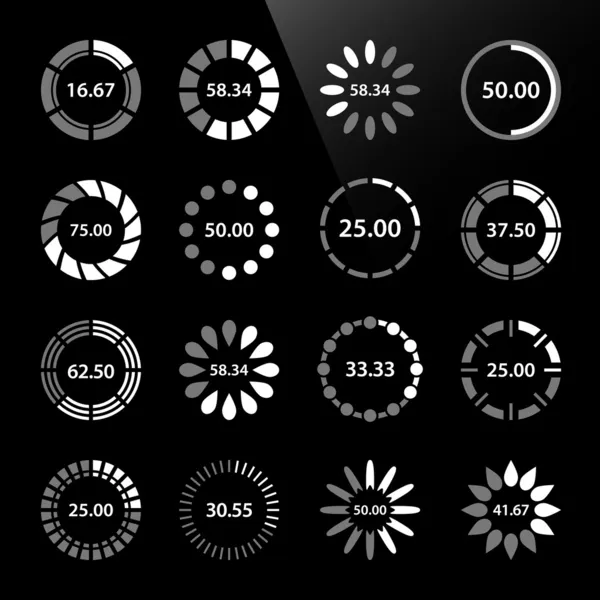
- Просмотреть реализацию в YouTube. В написанном выше коде вы также могли заметить картинки, а все потому что зачастую процентные прелоадеры исспользуют на сайтах в которых присутствует большое количество изображений.
- 21 комментарий
- Автор: radaevich.
- Приветствую, сегодня покажу вам, как сделать прелоадер для вашего сайта. Preloader служит для того, что бы улучшить у пользователя впечатление о сайте.
- Создание прелоадера Preloader — индикатор загрузки для сайта с помощью jQuery.









Блог о создании сайтов и дизайне. Здесь вы найдете бесплатные HTML5 шаблоны, интересные примеры на css3 и php, а также все что нужно для дизайна сайта: Иконки, мокапы, идеи для вдохновения. Если вам нужен сайт или у вас есть вопросы по созданию Пишите.











Похожие статьи
- Что делать с дизайном сайта - Учебный Центр «Специалист» при МГТУ им. Н.Э.Баумана
- Дача туалет своими руками простои - Дача и Дом - сайт о строительстве домов своими руками
- Замена ремня грм шевроле реззо видео - Шевроле Лачетти замена ремня привода ГРМ сайт За
- Концепции дизайна сайтов - Студия графического дизайна Whim, веб студия в Москве